In the midst of iterating and automating my openvpn setup to make this workflow more GUI and click friendly (this will be covered in a new blog post soon!), I decided that it was time for a fresh look for my blog. For me, its always great to blog about something that was completely unintentional!
Why change?
Folks may think that the hassle of changing their website theme and look involves too much time and effort to choose a theme, test it out, migrate your content, test some more and finally deploy your changes. Before I made this theme change, I would have agreed and thought “why bother?”. However, now being on the other side of this, it was totally worth it and with the Hexo framework I can now see how simple this is to do so from a coding and testing perspective.
A Theme named Frame
Hexo has a very neat themes directory and I thought about changing up my theme from the cactcus theme (mentioned here as well 😉) to something a bit more cleaner. Really, I was looking something that displayed markdown nicely, as at the end of the day, Hexo is really just a markdown publishing framework, and I felt the cactus theme wasn’t very readable after a few blog posts. If I’m being completely honest with myself, I was just settling with the cactus theme and was focussed solely on the blog content, which is perfectly fine, but I wanted not just feel good about this website, I wanted to feel great about this website.
Fortunately, I didn’t have to look for very long or very hard, as I came across this frame theme quite quickly and thought the demo site looked very tidy and decided to give it a shot with local development.
Dealing with change
After following the instructions of the frame theme readme, I simply had to move around some images and make some changes to my _config.yml file. That and a lot of hexo generate and hexo server commands later, the site was looking great on my local machine.
I then had to change up my circleci config.yml, run a deployment, and the site was then update successfully. Not a bad way to spend a couple of hours on a weekend, and I am happy with how much I have learned about Hexo, themes and circleci compared to last year, when I was first starting out this blog.
Results and learnings
In my day to day professional life, I am not a design focussed or oriented person. A lot of cloud computing and SRE does not typically put any priority or attention on making things “look good”. However, the respect I have for folks who can create these beautiful looking screens and websites is immense. After I identified that this frame theme was exactly what I want for this site right now, I was pleasantly surprised at my own emotional reaction to the local demo site and how it looked with my blog content. You can’t really put a price on that feeling of happiness and joy when you see what is in front of you, and I hope in future to continue to not settle for designs that just “work”, and go for something that gives me that same emotional feeling. The couple of hours spent stringing it all together was totally worth it.
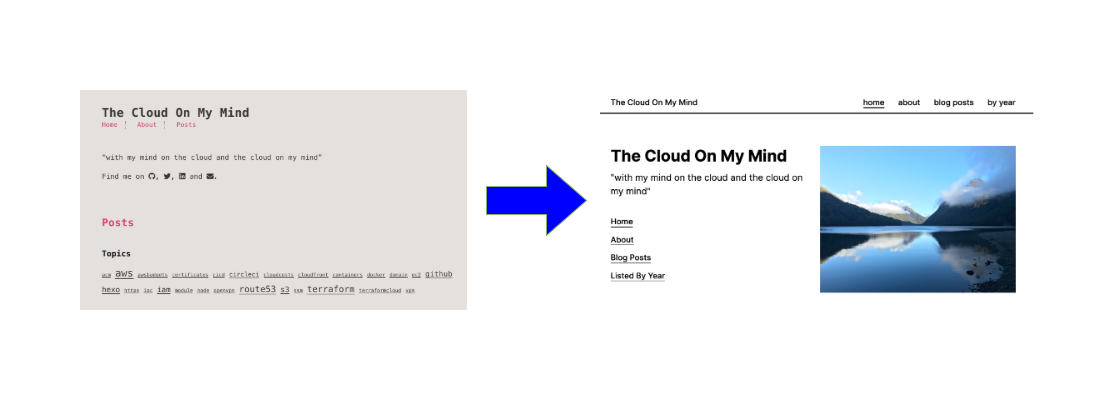
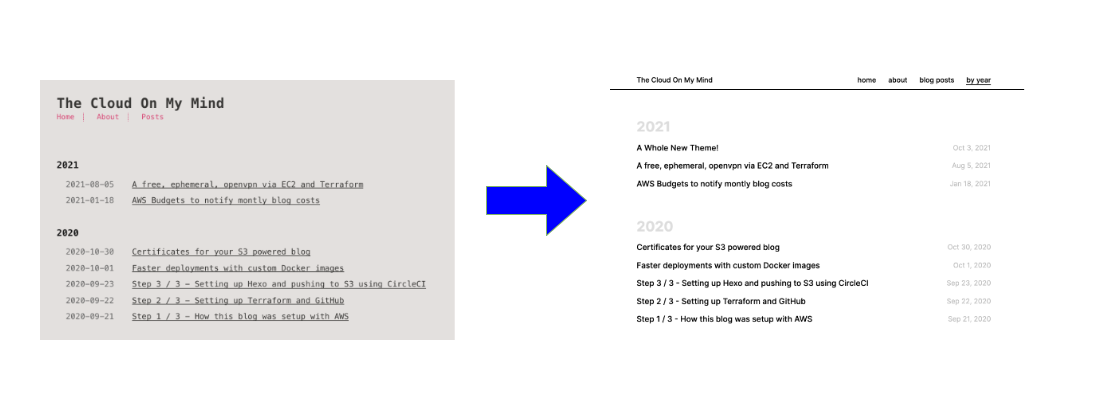
These comparisons images below show the previous theme vs the current theme and I have probably spent an inappropriate amount of time looking and admiring the differences!


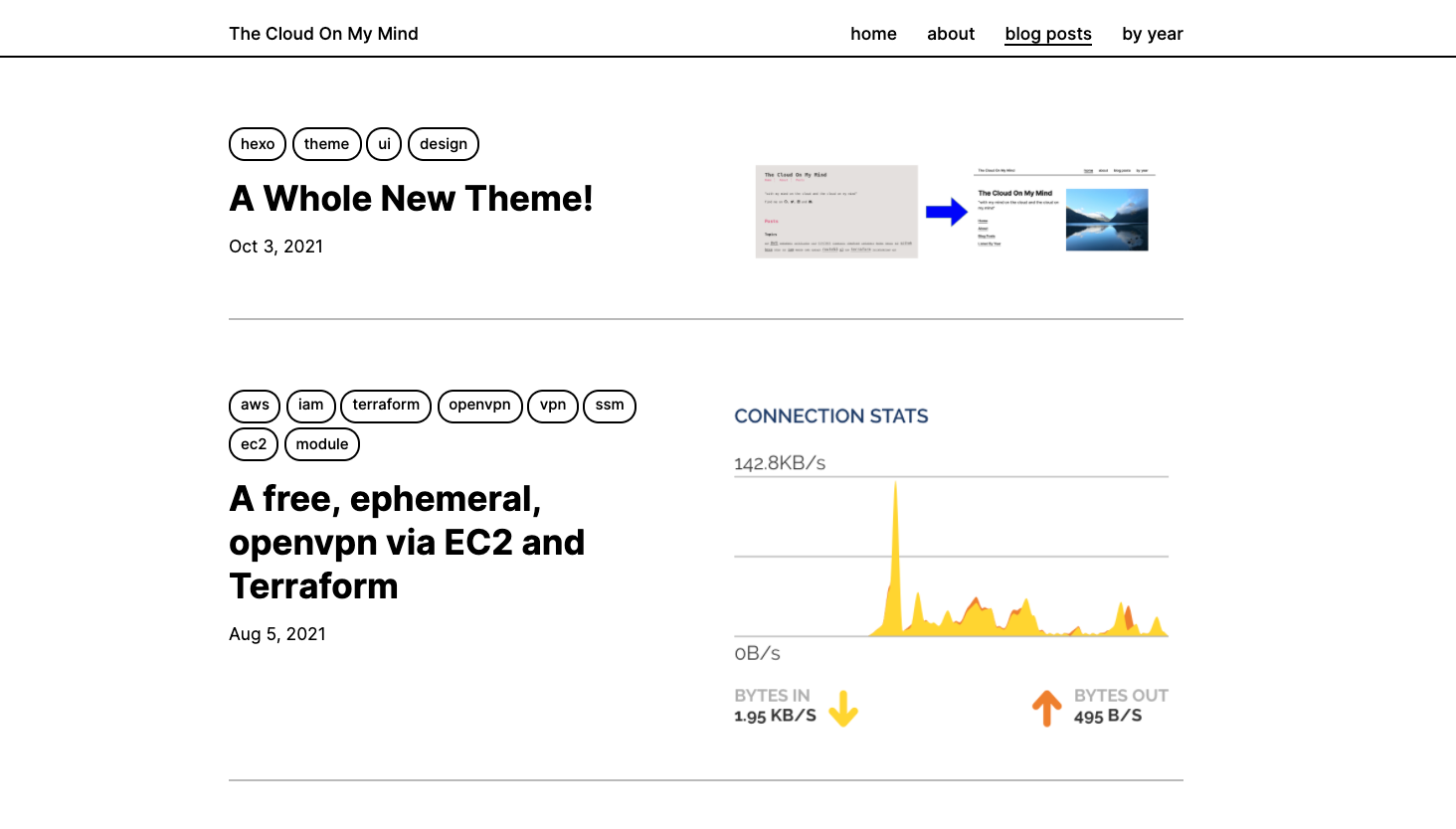
This is probably my favourite feature of this theme: posts preview with a neat picture!

Kudos and shoutout to Kay Zhang for putting together this lovely theme! You can find out more about this awesome person here! Hopefully, these theme changes don’t become a yearly tradition for this website! 🤞
Recap
- Migrating a blog from one theme to another in Hexo is not nearly as hard as it can appear to be. Give it a couple of hours and you should have something rolling.
- Designers are the true magicians in tech!
- A nice theme or design UI can elicit emotions from even the most non-frontend focusses tech folk 😄